En este manual vamos a ver cómo usar la webpart DataView para filtrar búsquedas de documentos. Este manual es continuación del que vimos el otro día, y continúa con el estado del servidor SharePoint Server tal y como se quedó al final del mismo. De esta forma, se entienden como conocidos ciertos conceptos que vimos en el anterior manual, tales como la inserción de una webpart, creación de un site, etc.
En primer lugar crearemos un nuevo site que usaremos para nuestra demostración de la webpart DataView. Lo llamaremos Buscador DataView:

Tras esto abriremos el nuevo site con la herramienta SharePoint Designer 2007:

Ahora abrimos la página default.aspx:

En el menú DataView pinchamos sobre la orden Insert Data View… para insertar una nueva webpart de tipo DataView:

Tal como vemos en la siguiente imagen, se nos ha colocado en la esquina superior derecha (aparece resaltada en azul):

Lo primero que debemos hacer es seleccionar el origen de datos. Para ello, pinchamos sobre la webpart, y usamos el panel Data Source Library. Nuestro objetivo será utilizar los documentos que insertamos en el site creado en el manual de uso de Content By Type. Dicho site se llamaba Buscador de Prueba. Pues bien, nuestra primera acción será pinchar en la orden Connect to another library…

Como vemos, se nos abre un nuevo diálogo emergente en el que deberemos seleccionar dónde se encuentra nuestro origen de datos:

Y en este diálogo emergente insertaremos la URL de dicho site (el que contiene los documentos insertados la semana pasada):

Ahora ya podemos acceder a los datos de dicho site, y en concreto, en el panel, elegimos que el origen de datos sea la librería Documents, y pulsamos sobre la orden Show Data:

Ahora seleccionamos el campo Name y pinchamos sobre Insert Selected Fields as… Elegimos la opción Multiple Item View…:

Tal y como vemos, nuestra webpart DataView muestra ahora los nombres de los documentos del site creado la semana anterior (sin filtrar):

Antes de seguir, movemos la webpart a la parte inferior izquierda de la página para acercarla a ciertos componentes que insertaremos más adelante:

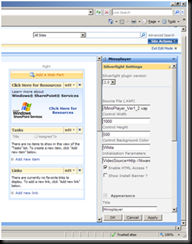
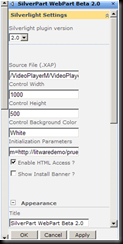
Nuestro objetivo es poder especificar el nombre de los documentos que queremos visualizar (o una parte del mismo). Para ello, insertaremos una webpart de tipo Form Web Part…, tal y como vemos en la imagen siguiente, que nos servirá para especificar el valor del nombre deseado:

Como vemos, el formulario se ha insertado en la parte posterior izquierda de la página, justo debajo de nuestra webpart DataView:

Ahora tendremos que crear la conexión entre ambas webparts (Data Form y Data View). Para ello, pinchamos con el botón derecho del ratón sobre el formulario, y seleccionamos la opción Web Part Connections…:

En el diálogo emergente, elegimos la opción Provide Form Values To…:

En la siguiente ventana, elegimos Connect to a Web Part on this page:

En la siguiente ventana, elegimos la webpart destino (Documents, es decir, nuestra webpart DataView), y la acción a ejecutar, Get Parameters From:

En la siguiente ventana tendremos que crear un nuevo parámetro para la webpart DataView (pinchando sobre Create New Parameter). Tras esto, pincharemos sobre el botón New Parameter, y elegiremos de nombre Param1 para el nuevo parámetro:

Ahora relacionaremos el valor de Param1 con el valor del campo del formulario creado (T1):

En la última ventana del asistente, elegiremos la opción Finish directamente:

Ya tenemos conectado el valor del campo del formulario con el valor del parámetro de la webpart DataView. Pero ahora queda especificar el filtro en la webpart DataView, y concretar cómo usaremos el valor del parámetro dentro del filtro. Para ello, comenzamos por configurar los filtros de la webpart DataView:

Crearemos un nuevo filtro, en el que especificaremos Name como campo a filtrar, Contains como método de comparación y Param1 como valor del filtro:

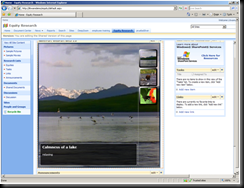
Y con esto ya hemos concluido la configuración de la webpart DataView. Así que ha llegado el momento de probar su funcionalidad. Para ello, visitamos el site Buscador DataView de nuestro servidor con un navegador de red. Inicialmente, con el formulario vacío, no aparecen documentos:

Si especificamos el valor doc en el formulario, la webpart DataView nos muestra los documentos que en alguna parte de su nombre contienen dicho valor:

Si cambiamos el valor del formulario a xl, la webpart DataView responde convenientemente:

Por el contrario, si utilizamos un asterisco, vemos que es entendido como un valor literal, y no como un comodín:

Visto ya que esta webpart tampoco soporta nativamente el uso de asteriscos como comodines, vamos a comprobar si soporta la opción de anidar filtros. Para ello, intentaremos filtrar por nombre y título de documento a la vez. Con este objetivo en mente, insertamos en el formulario un nuevo campo:

Relacionamos el valor del nuevo campo de texto con el nuevo parámetro Param2 de la webpart DataView:

Ahora sólo queda crear un nuevo filtro en la webpart DataView, que enlazaremos con el anterior mediante una operación And, y en el que especificaremos Title como campo a filtrar, Contains como método de comparación, y Param2 como valor del filtro:

Tras esto, ya sólo queda probar la funcionalidad. Nuevamente, visitamos nuestro site con un navegador de red. Inicialmente, la webpart DataView no muestra documentos:

Si buscamos documentos que contengan un 7 en el nombre y un 7 en el título, vemos como la webpart DataView responde eficientemente a nuestra petición: