miércoles, 25 de febrero de 2009
Viveri, un nuevo site de búsquedas
Publicado por
Patricia Grueso Agudo
en
7:56
1 comentarios
![]()
![]()
Etiquetas: Noticias
sábado, 22 de noviembre de 2008
Exportar los registros de un Gridview a Excel
Para ver y/o guardar el contenido de un gridview en un documento excel, vamos a utilizar un botón en cuyo evento click implementaremos la exportación.
Aunque nuestro gridview tenga paginación exportará todos sus registros.
protected void Button1_Click(object sender, EventArgs e)
{
StringBuilder sb = new StringBuilder();
StringWriter sw = new StringWriter(sb);
HtmlTextWriter htw = new HtmlTextWriter(sw);
Page page = new Page();
HtmlForm form = new HtmlForm();
GridView1.EnableViewState = false;
GridView1.AllowPaging = false;
GridView1.DataBind();
page.EnableEventValidation = false;
page.DesignerInitialize();
page.Controls.Add(form);
form.Controls.Add(GridView1);
page.RenderControl(htw);
Response.Clear();
Response.Buffer = true;
Response.ContentType = "application/ms-excel";
Response.AddHeader("Content- Disposition", "attachment;filename=nombreDocumento.xls");
Response.Charset = "UTF-8";
Response.Cache.SetCacheability(HttpCacheability.NoCache);
Response.ContentEncoding = System.Text.Encoding.Default;
Response.Write(sb.ToString());
Response.End();
}
Publicado por
Patricia Grueso Agudo
en
11:38
3
comentarios
![]()
![]()
viernes, 10 de octubre de 2008
Cómo utilizar MinoPlayer en Microsoft Office Sharepoint Server (MOSS)
Minoplayer es una aplicación Silverlight que reproducte vídeo. El proyecto Silverlight lo podemos obtener de este blog.
Necesitaremos incluirlo en una webpart, en nuestro caso, lo haremos con SilverPart webpart, cuya instalación y configuración está explicado en otro post.
Al igual que ocurría con VideoPlayer, necesitamos especificar en la configuración de Silverpart unos parámetros de entrada:
Parámetro de entrada obligatorio:
- VideoSource: url del vídeo.
Parámetros de entrada opcionales:
- AutoPlay: true o false para indicar si queremos que se reproduzca el vídeo automáticamente.
- InitialVolume: un valor decimal entre 0 y 1 para establecer el volumen del vídeo.
- PreviewImage: url de la imagen que queramos que aparezca antes de que se reproduzca el vídeo.
- LogoImage: url de la imagen que queramos utilizar a modo de logo para el reproductor.
- MarkersTimeView= tiempo (que hay que esperar antes de que cada marcador desaparezca. Por defecto son 5 segundos.
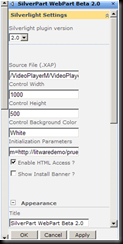
En nuestro caso, estos son los parámetros de entrada que hemos especificado:
VideoSource=http://litwaredemo/pruebaSilver/Movies/Bear.wmv,LogoImage=http://litwaredemo/pruebaSilver/Imagenes/greenpeace.jpg
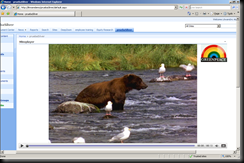
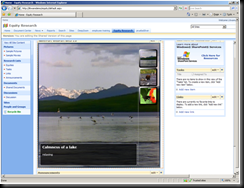
El resultado, después de aplicar los cambios, es el siguiente:
Publicado por
Patricia Grueso Agudo
en
14:52
0
comentarios
![]()
![]()
Etiquetas: Sharepoint
Cómo utilizar sample Video Player Blueprint en Microsoft Office Sharepoint Server (MOSS)
En primer lugar, ¿Para que sirve VideoPlayer? Es un reproductor de vídeo (.wmv). Está disponible en codeplex. Pero solo disponemos del proyecto Silverlight, por lo que necesitamos una webpart contenedora de la aplicación Silverlight. Para ello, utilizamos Silverpart webpart, esto implica que necesitaremos instalarla y configurarla.
Una vez hecho eso, debemos especificar en la configuración de Silverpart, en el textbox de inicializar parámetros, la url del vídeo que deseemos visualizar, en nuestro caso:
m=http://litwaredemo/pruebaSilver/Movies/Bear.wmv
Nuestro vídeo Bear.wmv se encuentra en la librería Movies del site pruebaSilver.
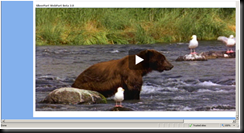
Aplicamos y vemos, el resultado:
Publicado por
Patricia Grueso Agudo
en
14:19
0
comentarios
![]()
![]()
Etiquetas: Sharepoint
Instalación, configuración y utilización de DataView webpart en MOSS
En este manual vamos a ver cómo usar la webpart DataView para filtrar búsquedas de documentos. Este manual es continuación del que vimos el otro día, y continúa con el estado del servidor SharePoint Server tal y como se quedó al final del mismo. De esta forma, se entienden como conocidos ciertos conceptos que vimos en el anterior manual, tales como la inserción de una webpart, creación de un site, etc.
En primer lugar crearemos un nuevo site que usaremos para nuestra demostración de la webpart DataView. Lo llamaremos Buscador DataView:
Tras esto abriremos el nuevo site con la herramienta SharePoint Designer 2007:
Ahora abrimos la página default.aspx:
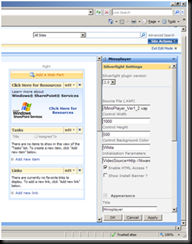
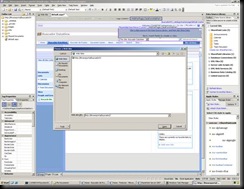
En el menú DataView pinchamos sobre la orden Insert Data View… para insertar una nueva webpart de tipo DataView:
Tal como vemos en la siguiente imagen, se nos ha colocado en la esquina superior derecha (aparece resaltada en azul):
Lo primero que debemos hacer es seleccionar el origen de datos. Para ello, pinchamos sobre la webpart, y usamos el panel Data Source Library. Nuestro objetivo será utilizar los documentos que insertamos en el site creado en el manual de uso de Content By Type. Dicho site se llamaba Buscador de Prueba. Pues bien, nuestra primera acción será pinchar en la orden Connect to another library…
Como vemos, se nos abre un nuevo diálogo emergente en el que deberemos seleccionar dónde se encuentra nuestro origen de datos:
Y en este diálogo emergente insertaremos la URL de dicho site (el que contiene los documentos insertados la semana pasada):
Ahora ya podemos acceder a los datos de dicho site, y en concreto, en el panel, elegimos que el origen de datos sea la librería Documents, y pulsamos sobre la orden Show Data:
Ahora seleccionamos el campo Name y pinchamos sobre Insert Selected Fields as… Elegimos la opción Multiple Item View…:
Tal y como vemos, nuestra webpart DataView muestra ahora los nombres de los documentos del site creado la semana anterior (sin filtrar):
Antes de seguir, movemos la webpart a la parte inferior izquierda de la página para acercarla a ciertos componentes que insertaremos más adelante:
Nuestro objetivo es poder especificar el nombre de los documentos que queremos visualizar (o una parte del mismo). Para ello, insertaremos una webpart de tipo Form Web Part…, tal y como vemos en la imagen siguiente, que nos servirá para especificar el valor del nombre deseado:
Como vemos, el formulario se ha insertado en la parte posterior izquierda de la página, justo debajo de nuestra webpart DataView:
Ahora tendremos que crear la conexión entre ambas webparts (Data Form y Data View). Para ello, pinchamos con el botón derecho del ratón sobre el formulario, y seleccionamos la opción Web Part Connections…:
En el diálogo emergente, elegimos la opción Provide Form Values To…:
En la siguiente ventana, elegimos Connect to a Web Part on this page:
En la siguiente ventana, elegimos la webpart destino (Documents, es decir, nuestra webpart DataView), y la acción a ejecutar, Get Parameters From:
En la siguiente ventana tendremos que crear un nuevo parámetro para la webpart DataView (pinchando sobre Create New Parameter). Tras esto, pincharemos sobre el botón New Parameter, y elegiremos de nombre Param1 para el nuevo parámetro:
Ahora relacionaremos el valor de Param1 con el valor del campo del formulario creado (T1):
En la última ventana del asistente, elegiremos la opción Finish directamente:
Ya tenemos conectado el valor del campo del formulario con el valor del parámetro de la webpart DataView. Pero ahora queda especificar el filtro en la webpart DataView, y concretar cómo usaremos el valor del parámetro dentro del filtro. Para ello, comenzamos por configurar los filtros de la webpart DataView:
Crearemos un nuevo filtro, en el que especificaremos Name como campo a filtrar, Contains como método de comparación y Param1 como valor del filtro:
Y con esto ya hemos concluido la configuración de la webpart DataView. Así que ha llegado el momento de probar su funcionalidad. Para ello, visitamos el site Buscador DataView de nuestro servidor con un navegador de red. Inicialmente, con el formulario vacío, no aparecen documentos:
Si especificamos el valor doc en el formulario, la webpart DataView nos muestra los documentos que en alguna parte de su nombre contienen dicho valor:
Si cambiamos el valor del formulario a xl, la webpart DataView responde convenientemente:
Por el contrario, si utilizamos un asterisco, vemos que es entendido como un valor literal, y no como un comodín:
Visto ya que esta webpart tampoco soporta nativamente el uso de asteriscos como comodines, vamos a comprobar si soporta la opción de anidar filtros. Para ello, intentaremos filtrar por nombre y título de documento a la vez. Con este objetivo en mente, insertamos en el formulario un nuevo campo:
Relacionamos el valor del nuevo campo de texto con el nuevo parámetro Param2 de la webpart DataView:
Ahora sólo queda crear un nuevo filtro en la webpart DataView, que enlazaremos con el anterior mediante una operación And, y en el que especificaremos Title como campo a filtrar, Contains como método de comparación, y Param2 como valor del filtro:
Tras esto, ya sólo queda probar la funcionalidad. Nuevamente, visitamos nuestro site con un navegador de red. Inicialmente, la webpart DataView no muestra documentos:
Si buscamos documentos que contengan un 7 en el nombre y un 7 en el título, vemos como la webpart DataView responde eficientemente a nuestra petición:
Publicado por
Patricia Grueso Agudo
en
13:58
3
comentarios
![]()
![]()
Etiquetas: Sharepoint
Paso de parámetros de entrada a SilverPart WebPart para configurar Silverlight Media WebPart.
Tras haber intentado instalar la webpart Media Viewer, de Blueprint, disponible en codeplex, y obtener errores, una solución es obtener el .xap del proyecto de Media Viewer webpart y especificarlo en la configuración de SilverPart webpart (la forma de hacerlo se encuentra en un post anterior). Pero aunque para otras aplicaciones Silverlight, esto sea suficiente para poder visualizarlas, Media Viewer webpart necesita que se le pasen tres parámetros:
lib: especificamos la librería de los vídeos o imágenes.
type: especificamos el tipo de archivos a visualizar.
url: url del site donde se encuentre la librería Sample Movies.
En nuestro caso, en el textbox de la configuración de SilverPart meteríamos la siguiente línea:
lib=Sample Movies,type=Movie,url=http://litwaredemo/equity
Aplicamos, y vemos el resultado:
Increíble, ¿verdad? :)
Publicado por
Patricia Grueso Agudo
en
0:03
0
comentarios
![]()
![]()
Etiquetas: Sharepoint
jueves, 9 de octubre de 2008
Error al configurar SilverPart WebPart
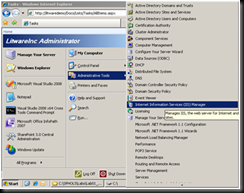
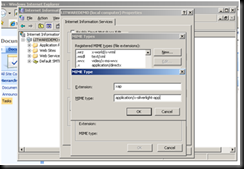
Si tras instalar y configurar SilverPart en Microsoft Office Sharepoint Server (MOSS) da el error "Cannot import webpart", nos aseguramos de que hemos habilitado en Internet Information Server (IIS) las aplicaciones Silverlight. En nuestro caso, lo haremos para IIS 6.0. Para ello, iniciamos el administrador de IIS (Internet Information Services Manager):
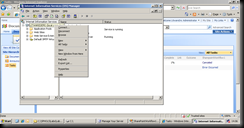
En la máquina local editamos sus propiedades para modificar MIME types, de la siguiente manera:
En la ventana siguiente, (la de propiedades) pulsamos en el botón Mime Types...
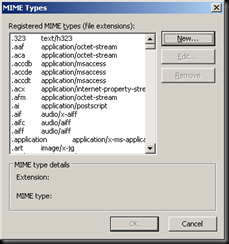
A continuación, en la siguiente ventana tendremos que añadir tres nuevos MIME Types:
Los MIME Types que debemos añadir son:
A continuación, explicaremos cómo introducir la primera extensión (.xap), y para las otras dos, el procedimiento es el mismo.
Pulsamos en el botón New, y en el textbox de la label Extension introducimos la extensión xap. En MIME type introduciremos application/x-silverlight-app. Pulsamos el botón OK:
Finalmente, reiniciamos el IIS.
Publicado por
Patricia Grueso Agudo
en
23:23
0
comentarios
![]()
![]()
Etiquetas: Sharepoint